
You’ve probably seen the dreaded “CORS error” before. It’s a common headache for web developers, but what is CORS (Cross-Origin Resource Sharing), and why do we need it?
To understand why CORS is important, let’s dive into a quick story.
Imagine you’re logging into your online banking service at bank.com. After you log in, the bank’s server stores a session cookie in your browser. This cookie keeps you logged in, allowing you to easily access your banking information without re-entering your credentials every time.
Now, imagine you receive a suspicious email and, out of curiosity, click a link that takes you to attack.com. Unknown to you, attack.com sends a hidden request to bank.com to steal your account information. Since the session cookie from bank.com is still active in your browser, bank.com believes this is a legitimate request and sends back sensitive data. Now, attack.com has all your personal details!
To prevent these types of attacks, browsers implemented the Same-Origin Policy (SOP). This policy blocks requests from one website to another if they don’t share the same origin (the same URL structure, including the protocol, domain, and port).
Under SOP, if bank.com detects a request coming from attack.com, it blocks it automatically. This way, your bank's information stays safe. But here's the catch: SOP is a browser rule, not a server rule. The server behind bank.com can't actually tell where the request is coming from, so it relies on the browser to enforce these rules.
SOP is effective, but it’s pretty restrictive. For example, it makes it difficult to access data from public APIs — something many web apps rely on.
There’s also a way for servers to get a clue about where a request is coming from. They can look at the Origin header, which tells the server what website initiated the request. For instance, if a request comes from attack.com, the request header will include:
Headers: { Origin: http://attack.com }In theory, bank.com could use this information to decide if it should allow the request, but that's not how SOP works. This is where CORS steps in.
CORS allows websites to make requests to different origins in a safe way. When example.com tries to request data from bank.com, the browser includes an Origin header indicating the request's origin. The server (bank.com) can then check this header and decide if it wants to respond.
If bank.com is okay with sharing data with example.com, it responds with special CORS headers, like Access-Control-Allow-Origin, specifying which sites can access its data. This could be a single website (http://example.com) or even allow any site (*) if the data is public.
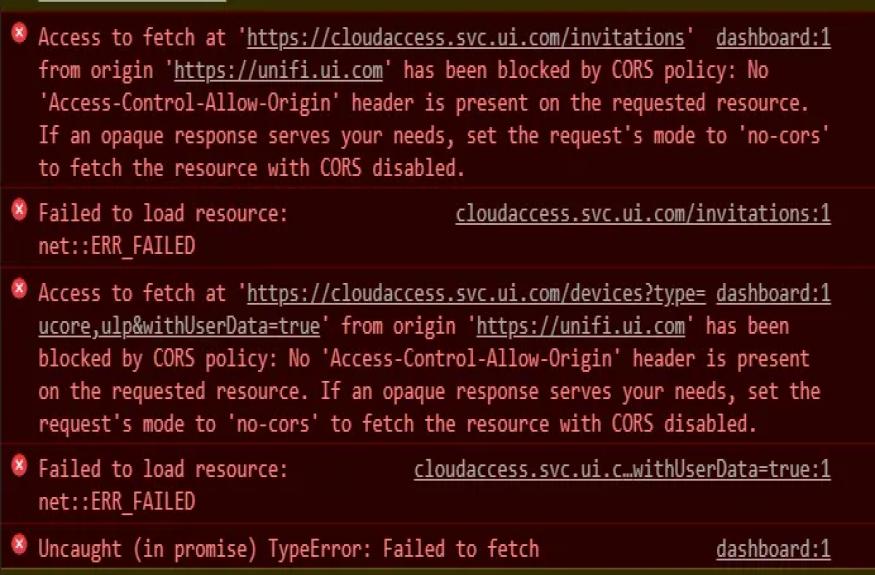
If everything checks out, the browser allows the response; if not, you’ll see the familiar CORS error message.
Not all web requests are simple. If a request uses certain HTTP methods like PUT or DELETE or has custom headers, it’s not considered a “simple request.” This triggers a preflight check.
OPTIONS request to the server. This is like asking, “Hey, is it okay if I send this type of request?”Access-Control-Allow-Methods and Access-Control-Allow-Headers.CORS is a browser-based policy designed to keep you safe. It adds an extra layer of security, preventing malicious websites from easily stealing your data. However, it’s not a perfect solution. It’s always wise to be cautious about what links you click and what software you use, as not all browsers enforce these standards equally.
In short, CORS is all about enabling secure cross-origin communication while keeping bad actors at bay.